'Save As' dialog
saveDocuments presents the user with a dialog to save the provided file(s) to a location of their choice.
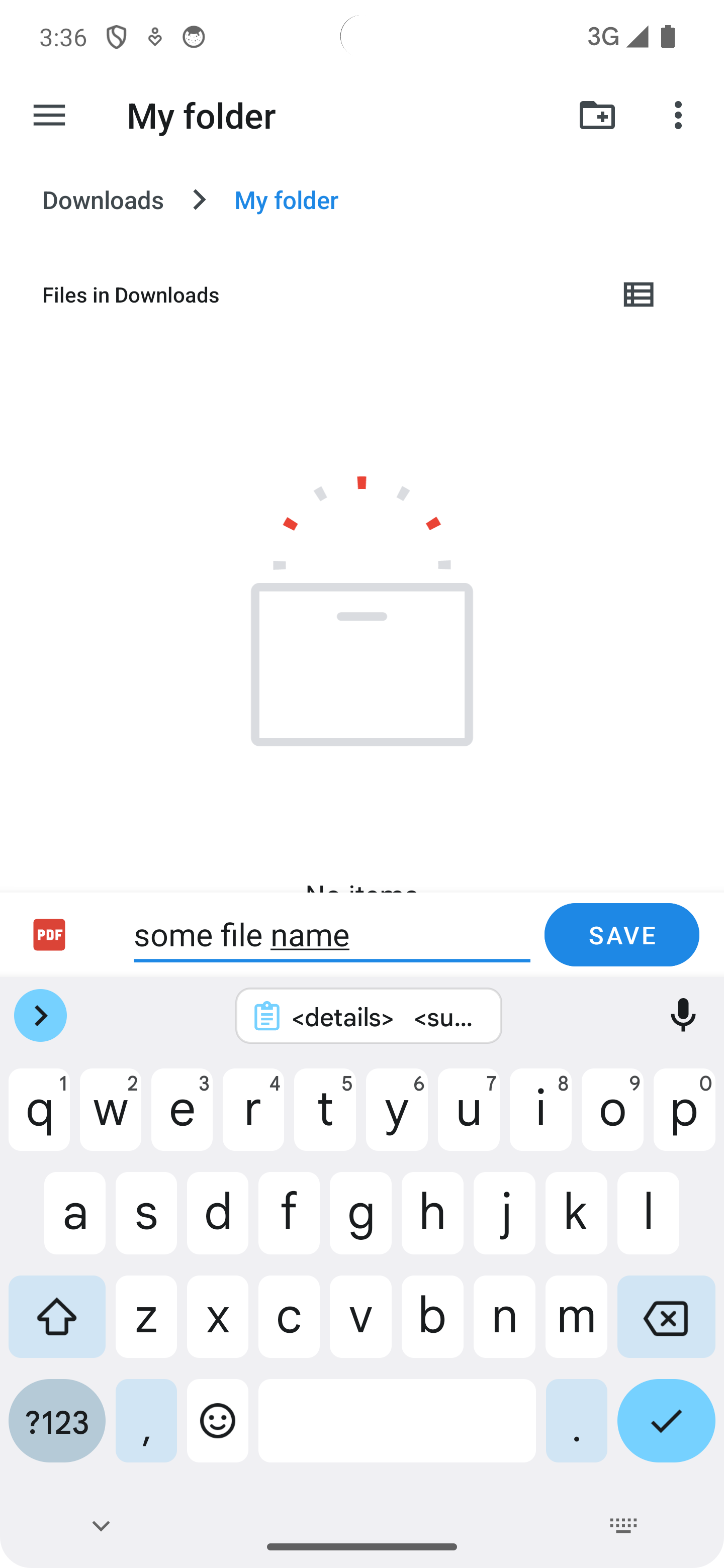
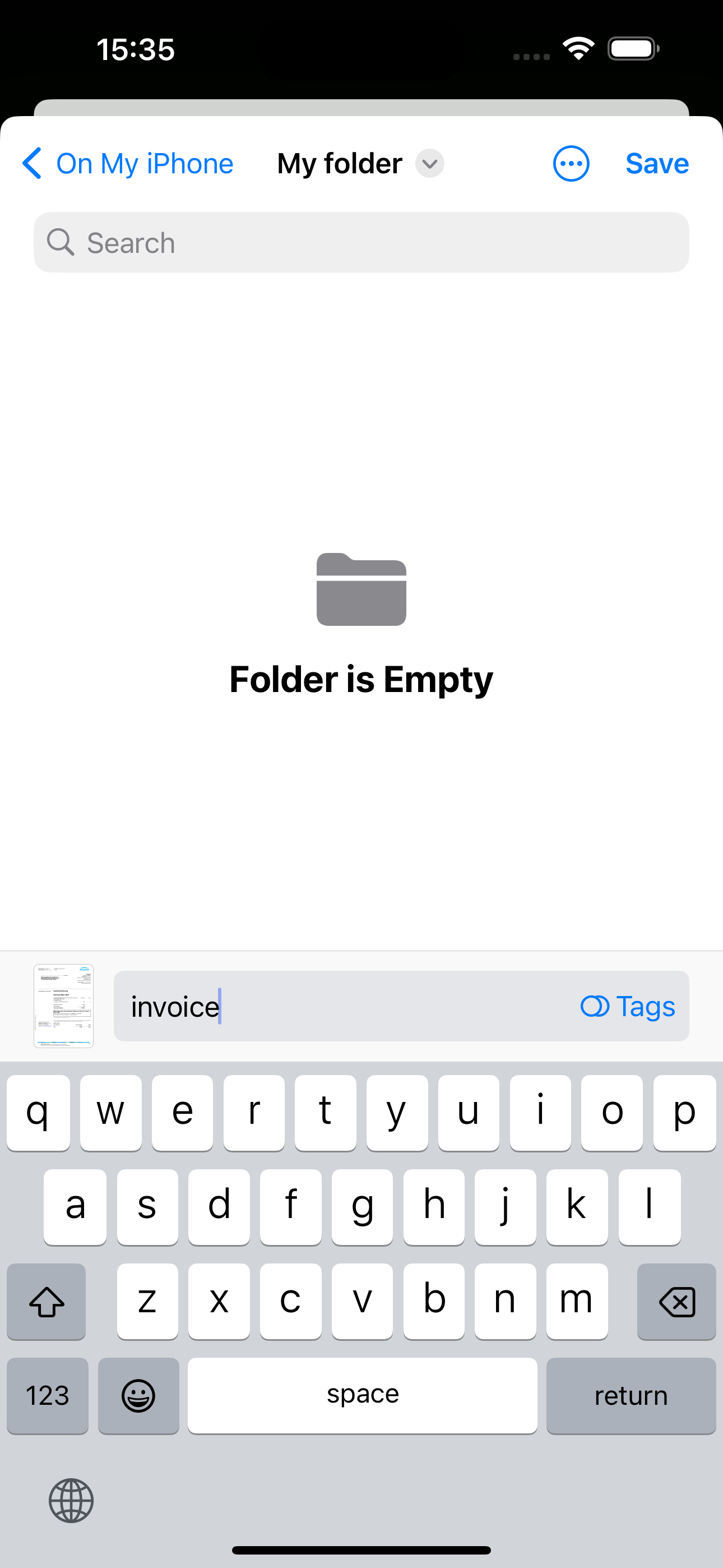
UI screenshots
| Android | iOS |
|---|---|
 |  |
This is useful if you want to export some user-generated content (or for example a log file you created during development) from within your app to a user-selected location.
On Android, only one file can be saved at a time but on iOS, multiple files can be saved at once. Read more about the parameters of the function.
How it works
- Android
- iOS
Uses Intent.ACTION_CREATE_DOCUMENT internally.
This is a two-step process: first, the user provides the target (location and name), then the package copies the source to the selected target.
Uses UIDocumentPickerViewController init(forExporting:) internally.
Note that unlike on Android, your app does not posses any permissions to the target file.
import { saveDocuments } from '@react-native-documents/picker'
return (
<Button
title="Save some text file to a user-defined location"
onPress={async () => {
const [{ uri: targetUri }] = await saveDocuments({
sourceUris: ['some file uri'],
copy: false,
mimeType: 'text/plain',
fileName: 'some file name',
})
}}
/>
)